A lo largo de mi experiencia con el Pixel-Art, hemos experimentado con muchas herramientas para simular este particular estilo que a todo mundo nos recuerda a las antiguas consolas. Además de ser el preferido de la comunidad indie.

En lo personal la que mas me ha gustado y la que considero mas completa es una llamada Aseprite. Esta herramienta reúne un muy completo menú de herramientas que nos ayudan a que el dibujo en Pixel-Art sea más fácil y divertido. Por lo tanto, para este Mini-Tutorial vamos a usar este programa, si quieres conseguirlo, puedes comprarlo desde la página de www.Aseprite.org o desde la tienda de Steam. Aquí te dejo un video para que veas todas las cosas increíbles que se pueden hacer.
[youtube https://www.youtube.com/watch?v=eG6AJcj5KTY]
Notas importantes: Antes de empezar con este tutorial, me encantaría dejar en claro que el proceso que voy a explicar es el que en lo personal a mi me gusta más, y el que está enfocado al desarrollo de gráficos para videojuegos, por supuesto que puede haber otros miles de procesos distintos, en este tutorial solo vamos a realizar el dibujo de un boceto a una imagen en Pixel-Art, mas delante me encantaría explicar otros procesos como animación en Pixel-Art, crear fondos, loops, partículas, etc.

PASO 1: Realiza tu boceto.
Para este paso elegí el personaje de nuestro último juego llamado Hillbilly Frog. Puedes hacerlo en cualquier otro programa incluso hacerlo a lápiz. No importa el tamaño, pero mientras mas chica sea la resolución, mucho mejor. Cuando tengas el archivo importalo a Aseprite desde el menú de File > Open , y seleccionar el archivo.

Después en la ventana de capas ( si no la tienes visible puedes abrirla de el menú de View > Timeline ) duplicamos la capa llamada ” Background” . Cuando la dupliquemos deberemos borrar la original y quedarnos con la copia. Después crearemos una capa nueva arriba de la capa que es donde empezaremos a dibujar. De modo que las capas quedarán así
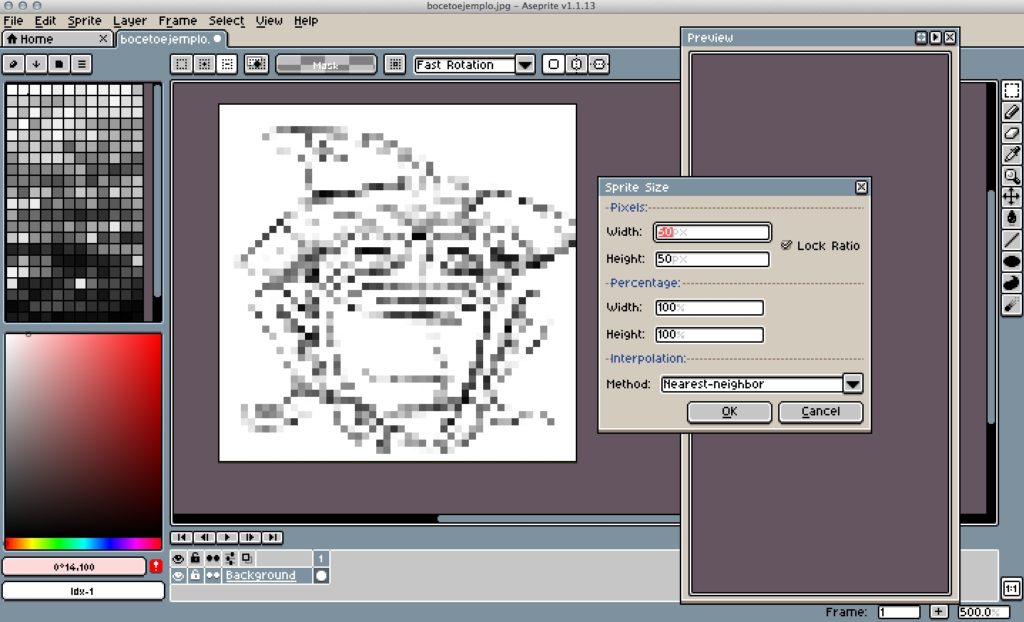
 Antes de comenzar a dibujar, se tiene que cambiar el tamaño de la imagen, para poder dibujar con pixeles. En este caso mi boceto mide 500×500 px , una medida ideal para trabajar este estilo sería 60×60 , pero ya depende para que lo necesites, en este ejemplo usaremos 60 px. Para cambiar el tamaño iras a el menú de Sprite > Sprite Size. y cambiaremos las dimensiones dentro de esa ventana de 500px a 60 px.
Antes de comenzar a dibujar, se tiene que cambiar el tamaño de la imagen, para poder dibujar con pixeles. En este caso mi boceto mide 500×500 px , una medida ideal para trabajar este estilo sería 60×60 , pero ya depende para que lo necesites, en este ejemplo usaremos 60 px. Para cambiar el tamaño iras a el menú de Sprite > Sprite Size. y cambiaremos las dimensiones dentro de esa ventana de 500px a 60 px.

Insertaremos una nueva capa abajo de “Background Copy” y con la herramienta “Paint Bucket Tool” la rellenaremos de blanco. Después daremos doble click en la capa de ” Background Copy” para entrar al menú de capa. donde bajaremos la opacidad de la capa y podremos hacer nuestro dibujo encima.

PASO 2: Plastas de Color.
Guiándonos por la capa de boceto iremos haciendo nuestro dibujo con la herramienta “Pencil Tool” ( Yo te recomendaría que hicieras las plastas de color en capas separadas, por ejemplo: Cuerpo, boca, ojos, etc. ). No olvides seleccionar la opción de ” Pixel Perfect” en el menú de arriba, eso impedirá que se creen pixeles de más.
![]()

PASO 3: Sombras y Brillos.
Al tener las capas separadas por colores, te será más fácil aplicar las sombras a cada capa, aplicándolas con la misma herramientas de “Pencil Tool”. Al tener todas las capas con sombras y brillos quedó un resultado así:
Recomendación: Si buscas un mejor resultado, crea un dibujo de referencia con el que ya tengas las sombras y brillos aplicados, así será un poco mas fácil de aplicarlas.

PASO 4: Fondo.
De la misma manera en la que cambiamos el tamaño de nuestra imagen de boceto al inicio, ahora cambiaremos el tamaño del “Canvas”. Es muy importante diferenciar ambas opciones, la primera es para cambiar el tamaño completo de la imagen, y la opción “Canvas Size” es para cambiar el tamaño del lienzo sin modificar la imagen. Para entrar a esta opción es necesario entrar al menú de Sprite> Canvas Size. Yo duplicaré el tamaño de mi lienzo para tener un fondo con el río y los árboles del juego.
Utilizando los mismos métodos que usamos para colorear y sombrear la rana, crearemos el fondo, separando por capa cada elemento.

Si tienes un conocimiento previo sobre ilustración, te será más fácil acostumbrarte a dibujar con pixeles. Al tener todos los colores separados por capas, nuestro último paso sería agregar sombras y brillos a nuestras capas.

Recomendación: Puedes buscar y utilizar como referencias los Sprites de juegos clásicos de consolas como la NES, SNES, Game Boy, que son mas o menos el estilo de Pixel Art que estamos utilizando.

Por ultimo agregué unas pequeñas sombras y brillos en Photoshop como toque final. Espero que este tutorial te sirva como introducción a este increíble programa donde se pueden realizar cosas asombrosas, sobre todo si estas desarrollando videojuegos como nosotros.
Un gran saludo y espero me dés tu opinión para el siguiente tutorial. ¡Gracias!